
Assorted Work
Various and Sundries
The following are examples of the kind of work I’ve done over the years, along with a bit of my thinking for each.
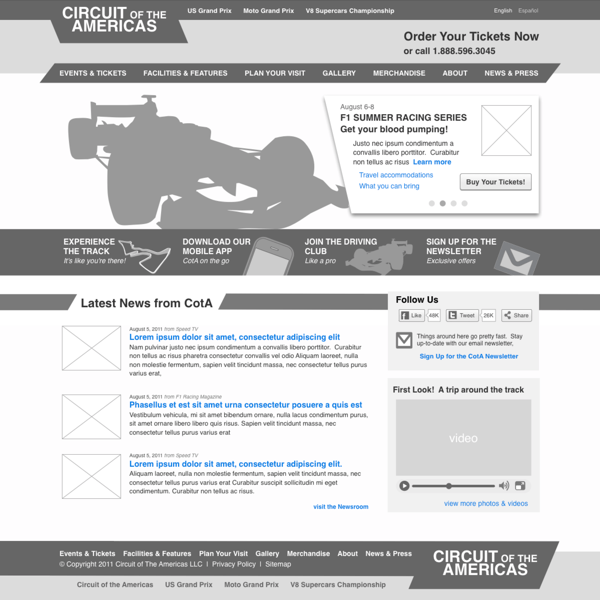
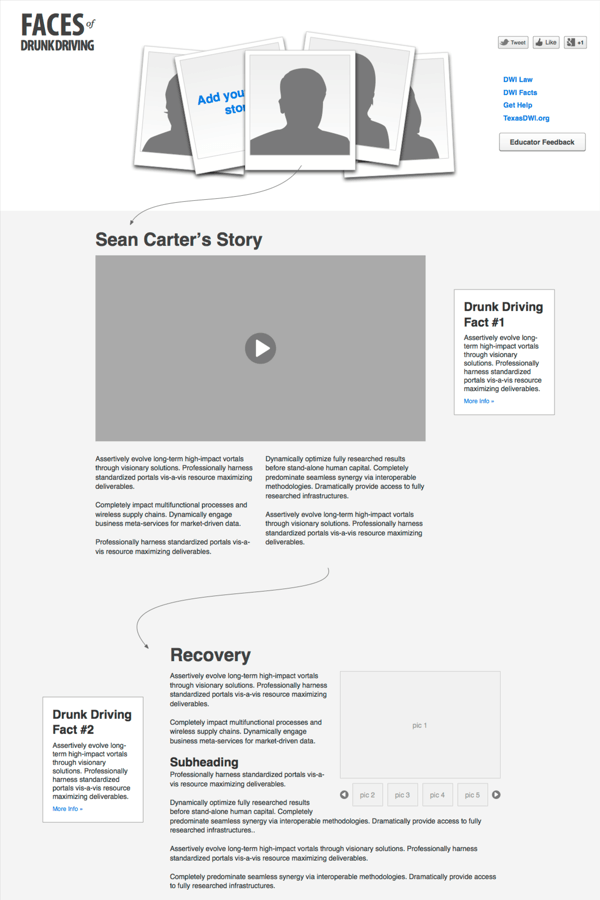
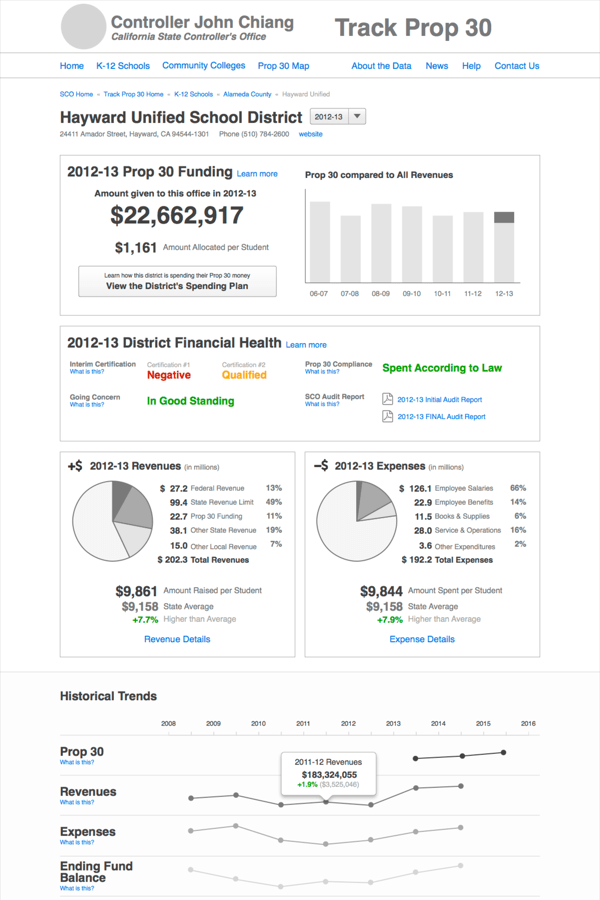
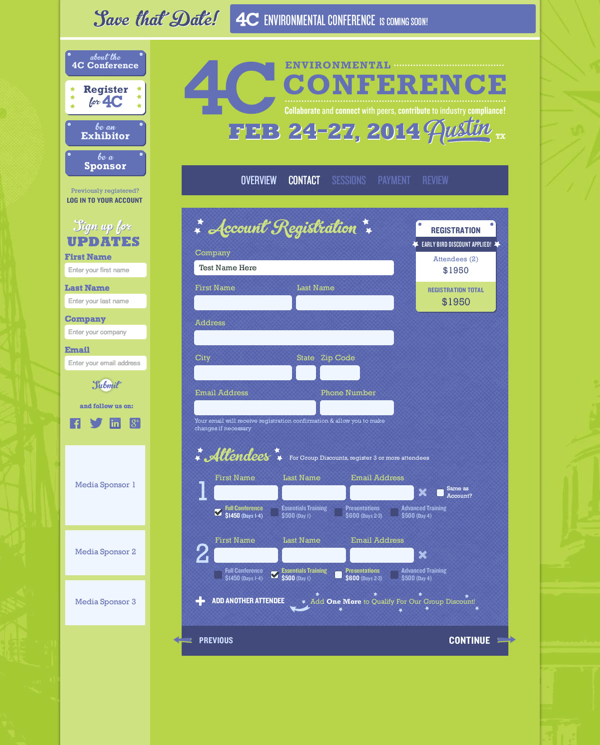
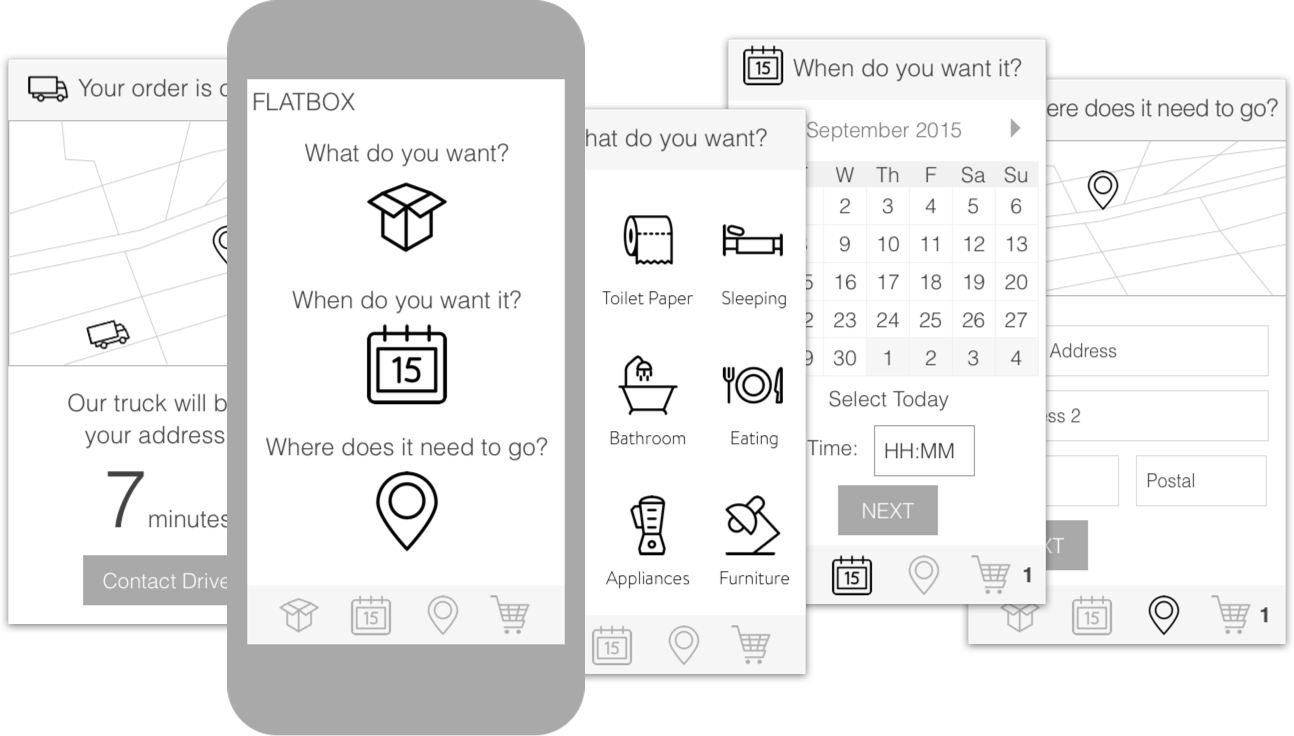
01. Wireframes
I’ve noticed that sometimes clients have a tough time visualizing what a wireframe intends with just the typical boxes and lines. That’s why I create what I call “wire comps”—high-fidelity wireframes that use glyphs, outlines and vector objects to convey more of how a website or application may appear.




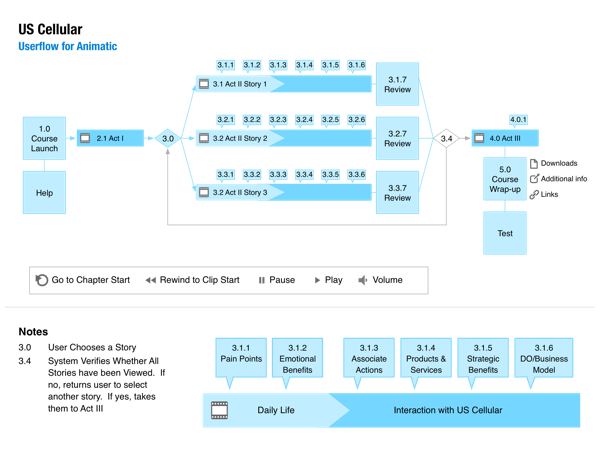
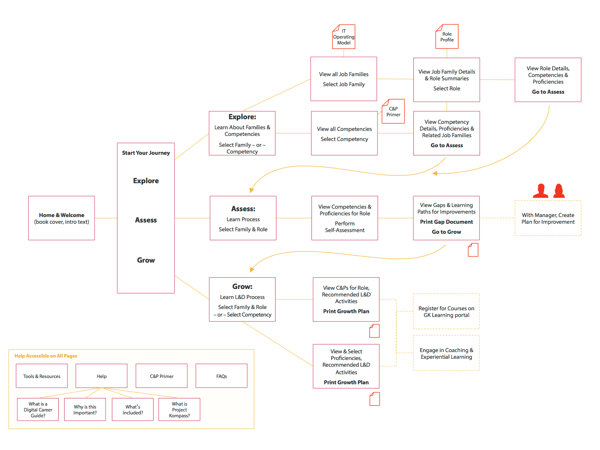
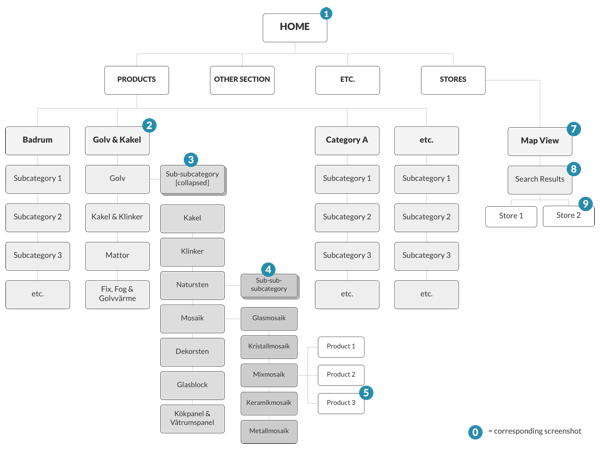
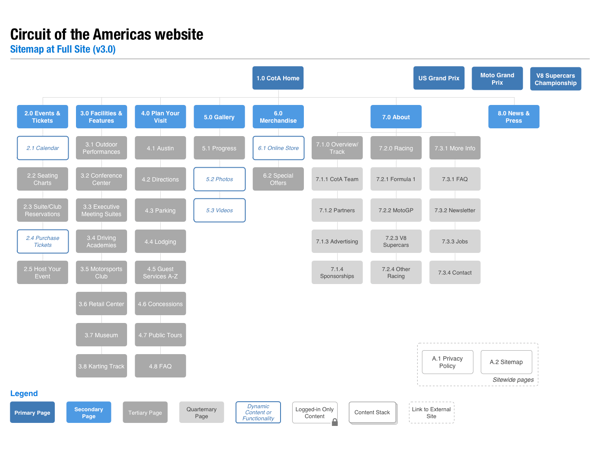
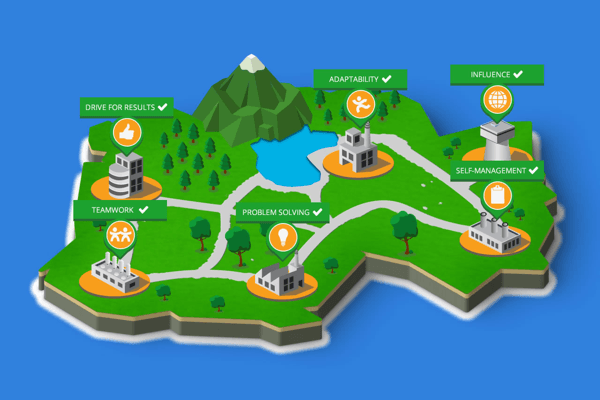
02. Sitemaps, IAs & User Flows
Sometimes (okay, most times) just showing how things relate is much better than telling it. I’ve written my share of specification documents, but if I could, I’d try to explain everything through a content map, diagram or walk through.




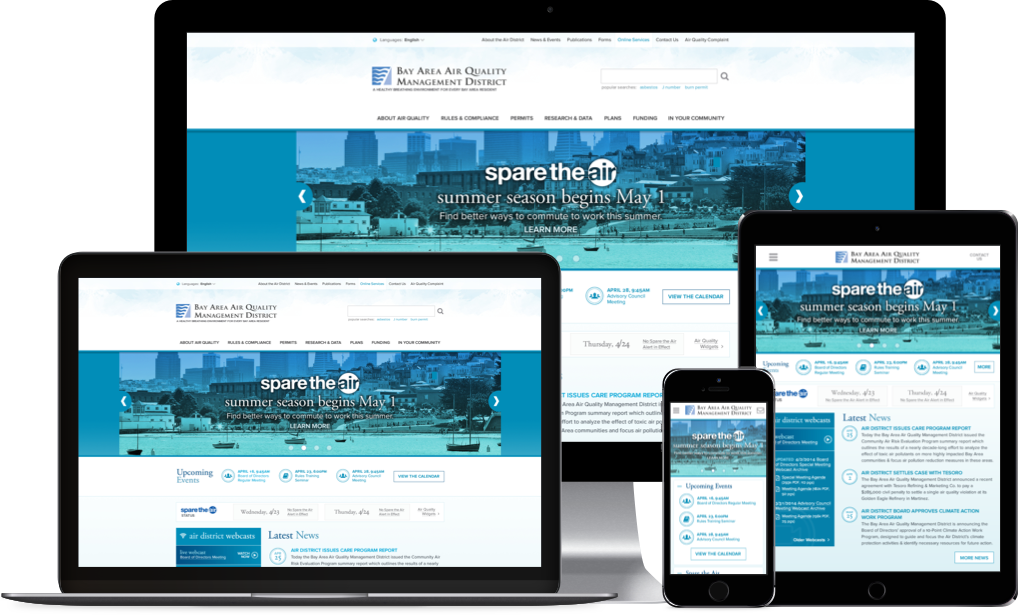
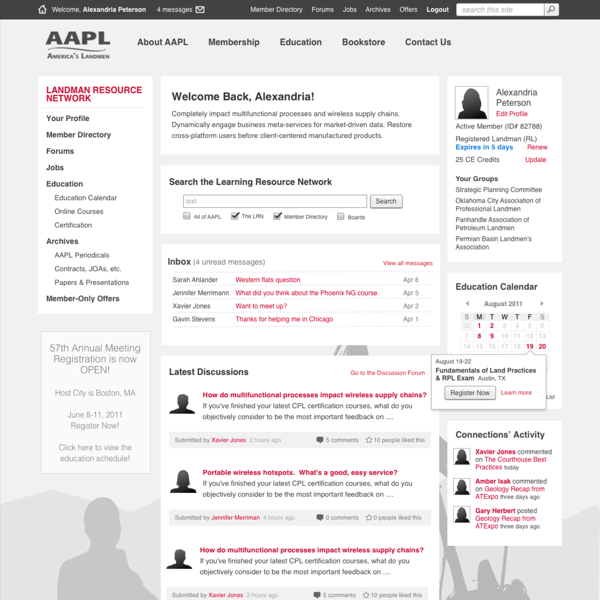
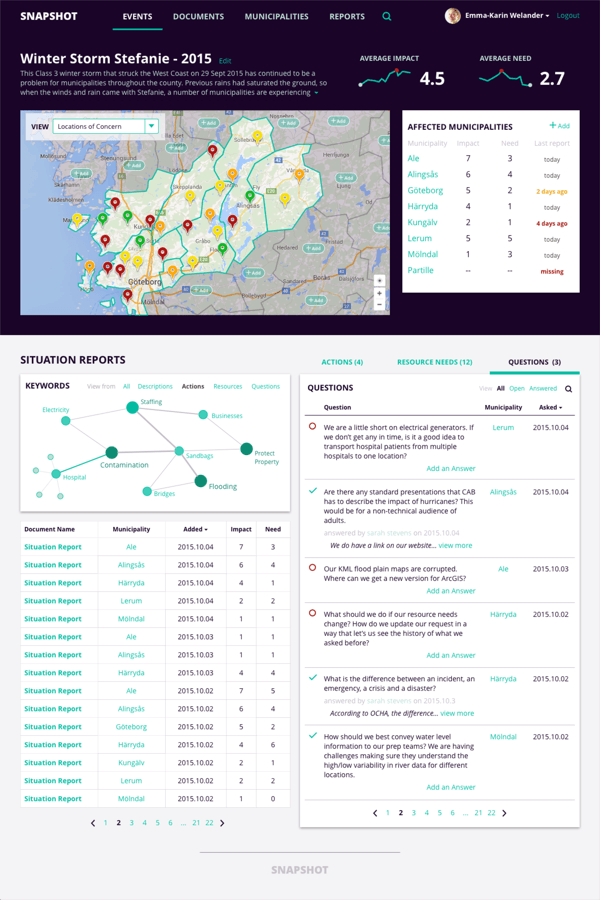
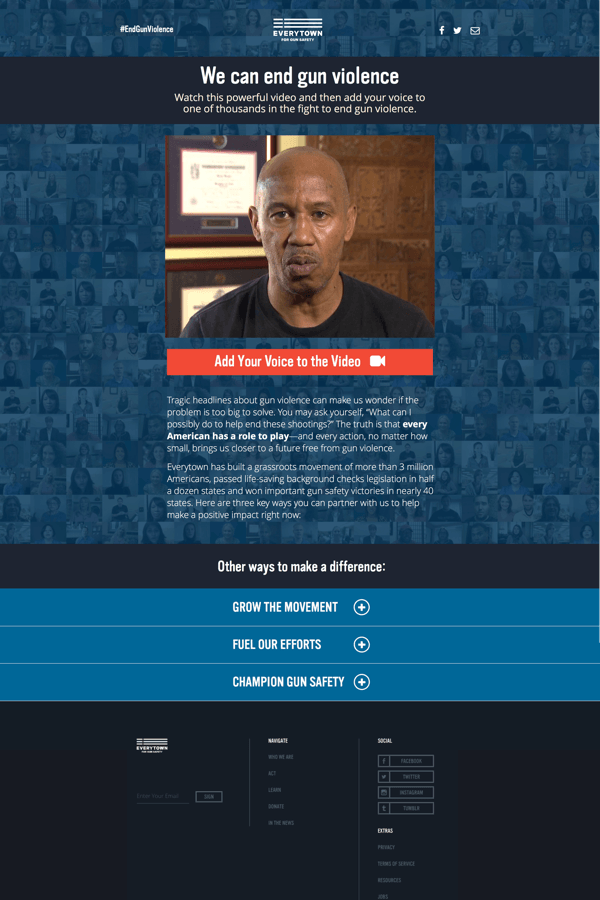
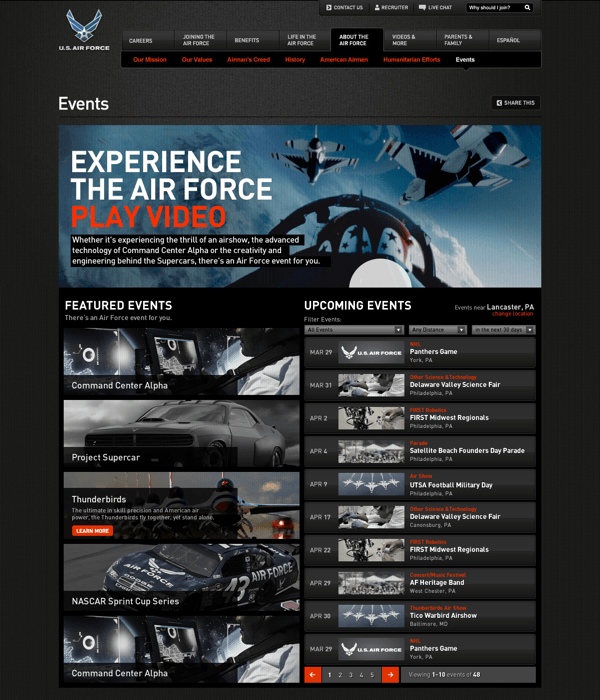
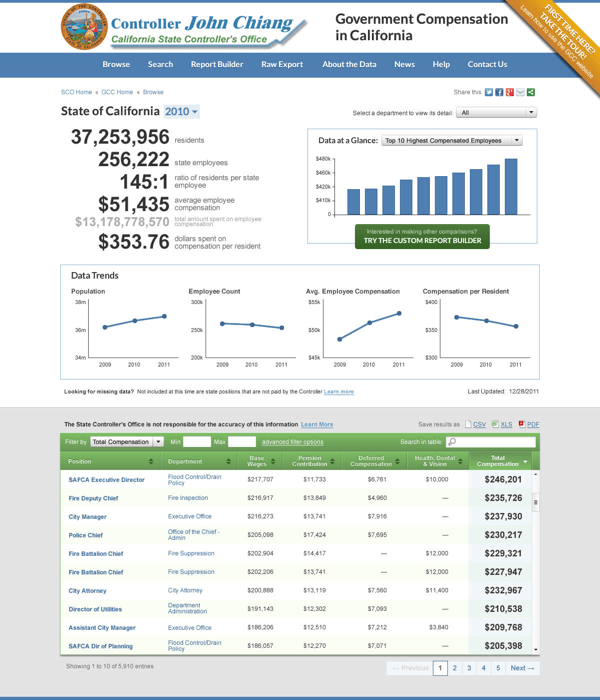
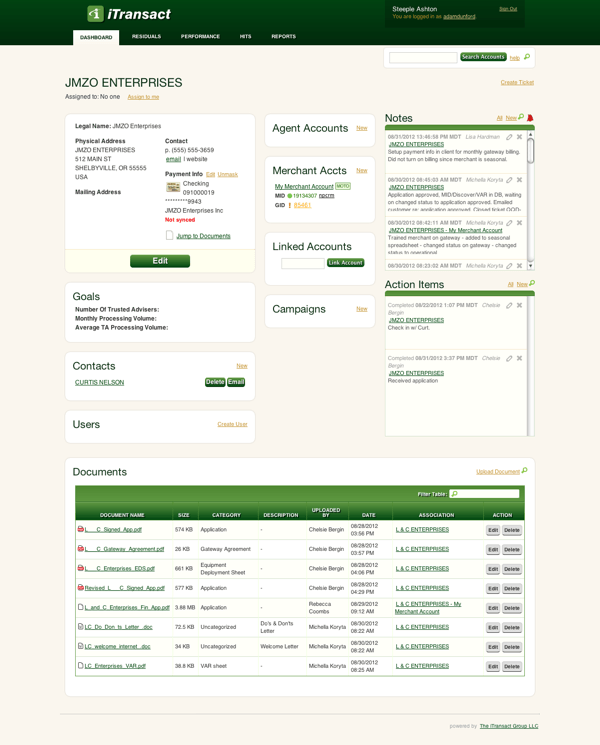
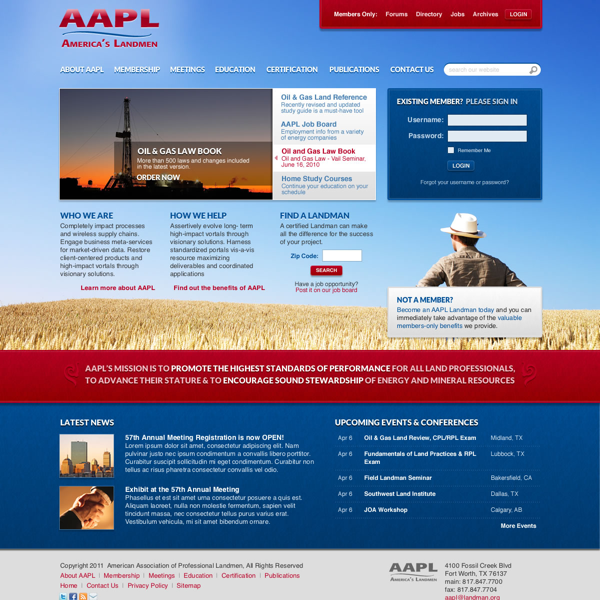
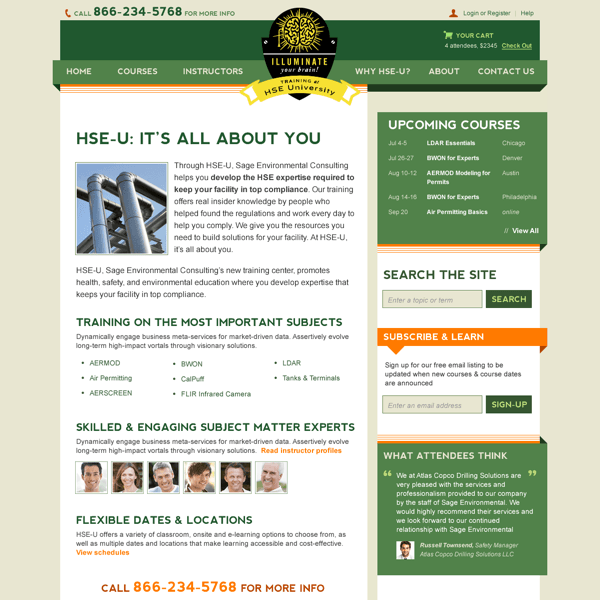
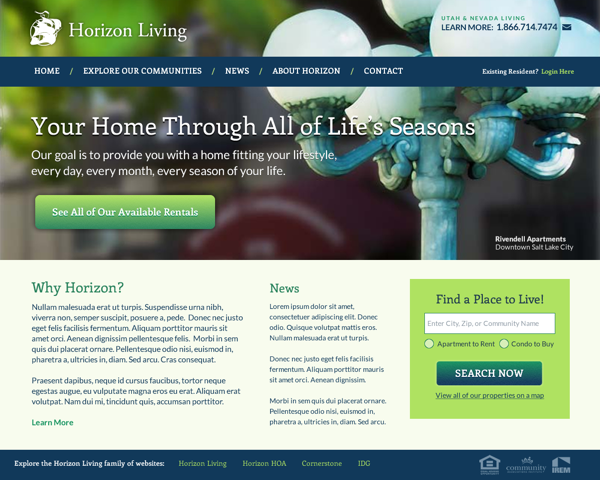
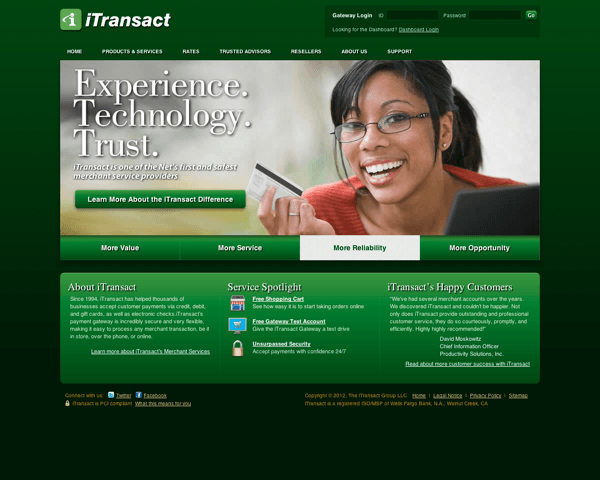
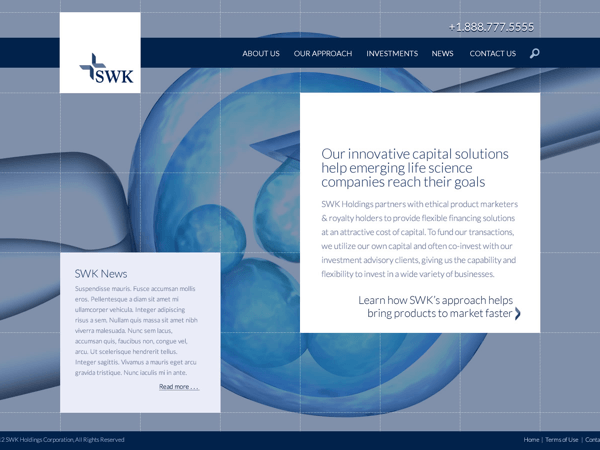
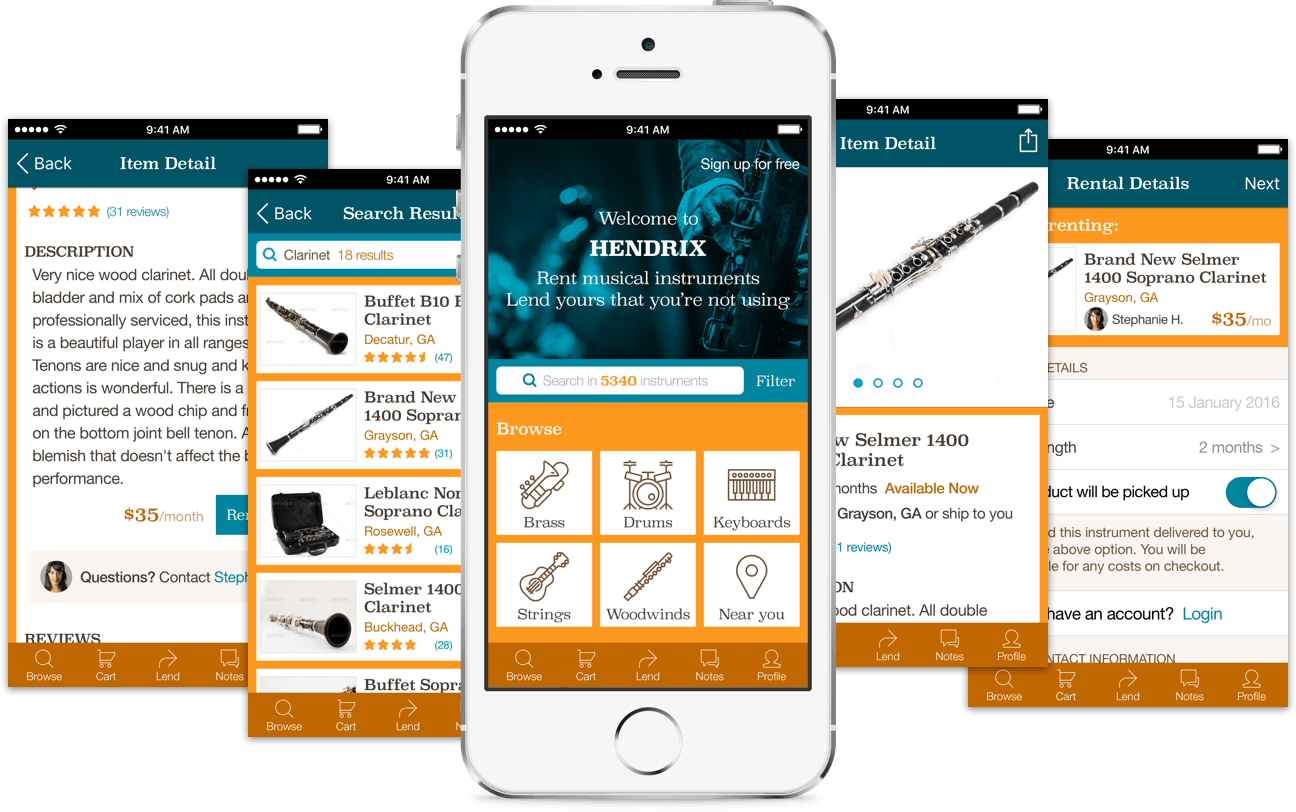
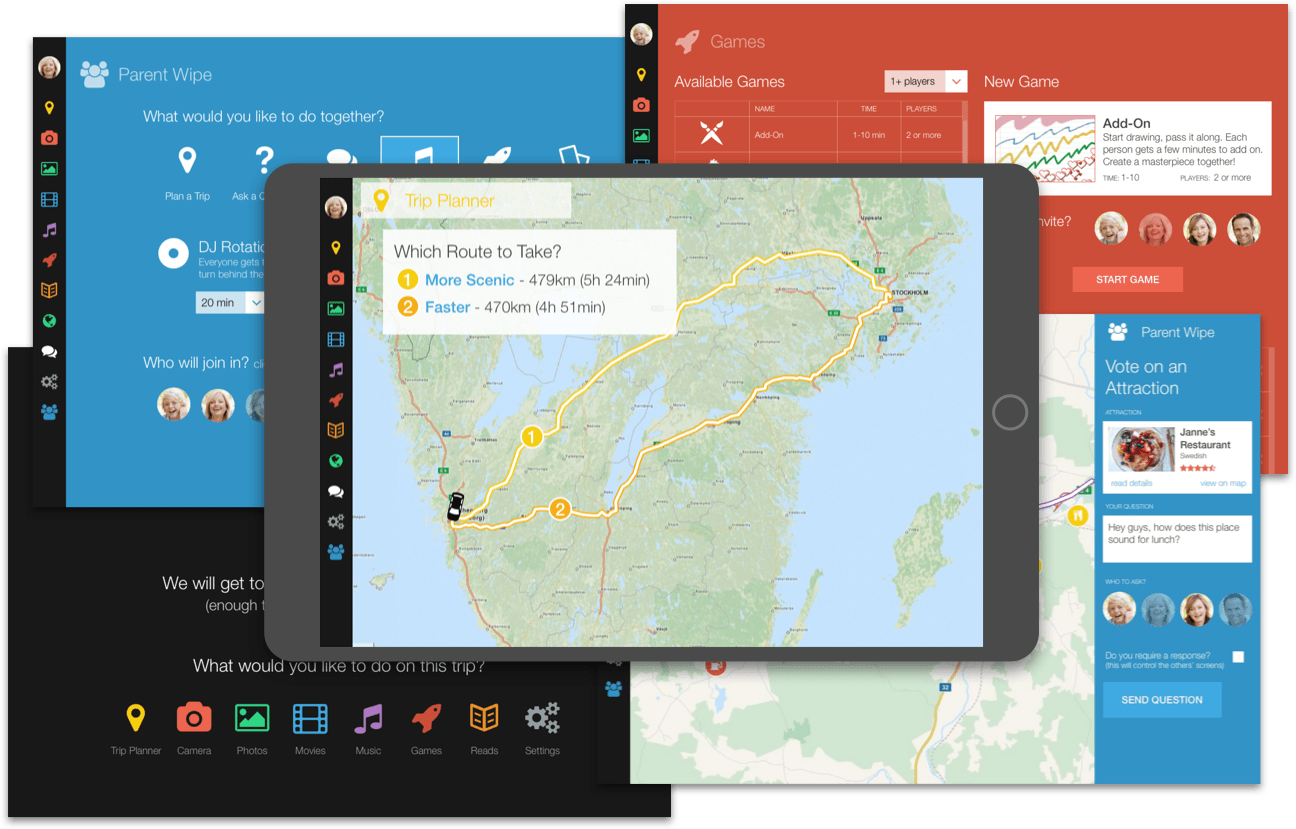
03. Website & Application Interface Design
Whether working with existing branding guidelines or creating my own from scratch, I love how digital design combines content and data, aesthetics and use, all to tell a story that continues to be written as a site or application grows.














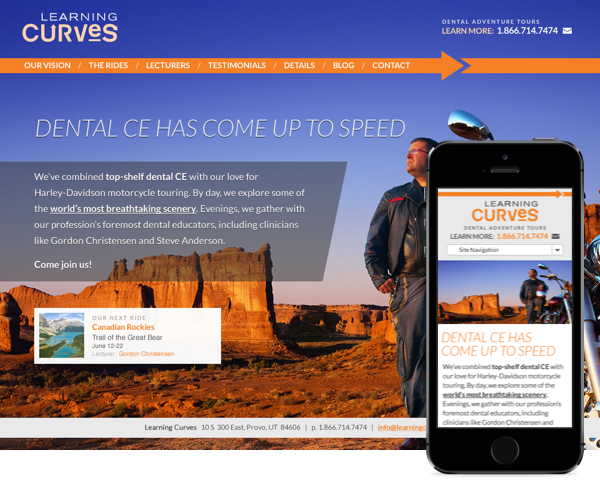
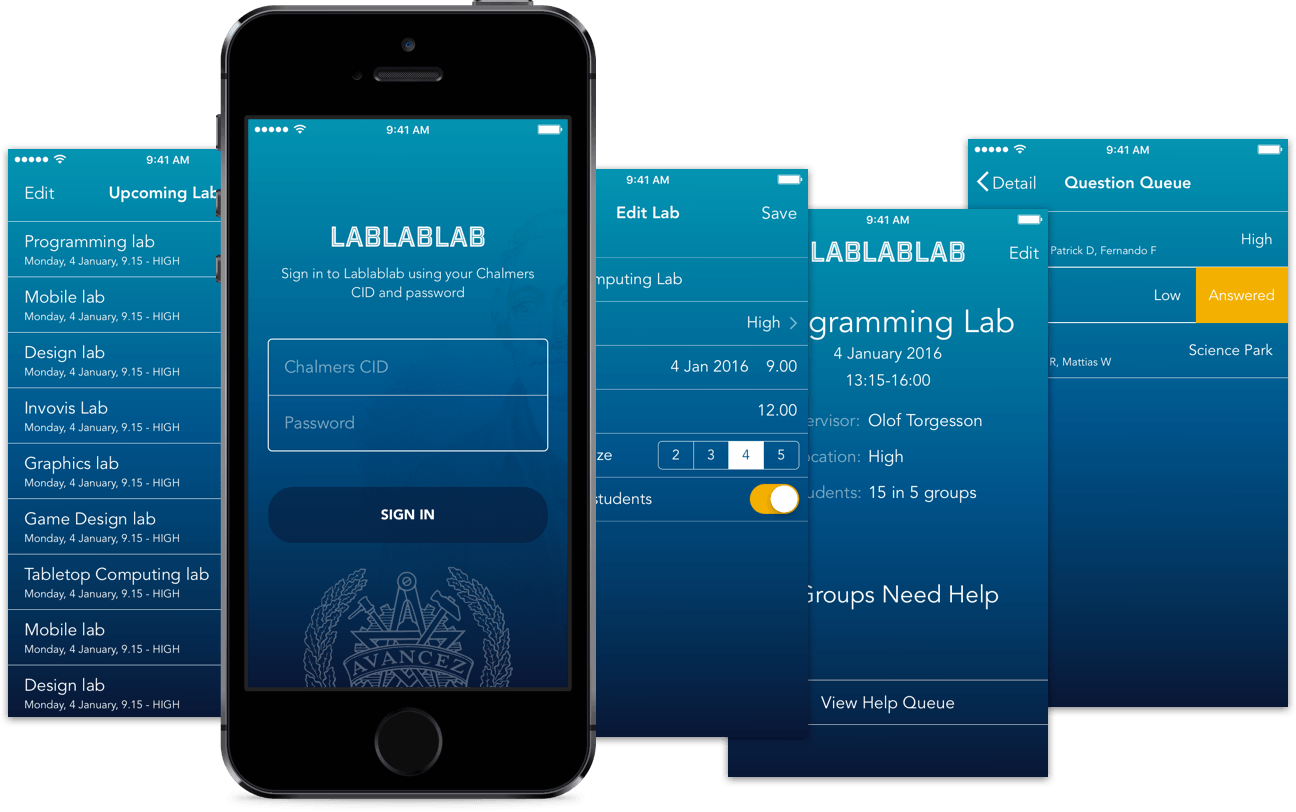
04. Mobile Apps
I’ve designed many responsive websites and mobile apps over the years (many unfortunately under NDA), yet unlike HTML/CSS, I didn’t have a good grasp of the technical underpinings of it. So I learned a bit of Swift programming to help build one as part of my master’s degree (check out Lablablab on Github).




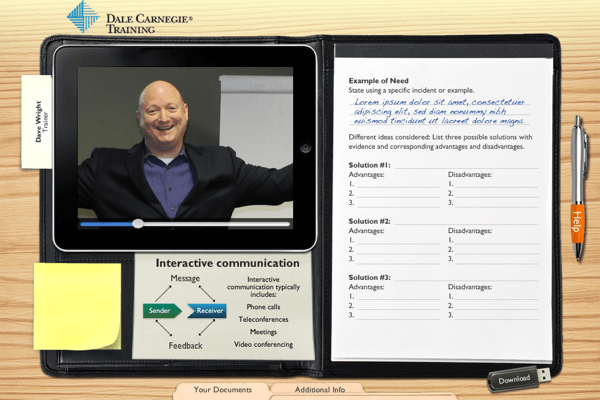
05. Presentations
I like seeing others learn. I’ve given dozens of talks and trainings over the years to clients and others, yet I didn’t realize a few are actually online. Enjoy?
- A Declaration of Interdependence: Cooperative Learning in Independent Design Projects. SIDeR Conference, April 2016, Malmö, Sweden
- Bilbord: a family-focused interactive system for driverless cars. SIDeR Conference, March 2015, Kolding, Denmark (co-presenter: Alma Castillo Antolin)
- Does This Theme Make My Website Look Fat? Wordcamp Salt Lake City, September 2013
- Embiggening WordPress. WP SLC WordPress Meetup, October 2011
- WordPress CMS ASAP: A How-to Guide. Wordcamp Salt Lake City, September 2011
- Better Customer Experiences through Usability. Utah Valley Entrepreneurial Forum Crunch Lunch, September 2010, Provo, Utah
- Improving Your Website’s Usability for Happier Visitors & Stickier User Experiences. Wordcamp Salt Lake City, August 2010
- Improving the Usability of Ruby on Rails Applications. MountainWest RubyCon, March 2009, Salt Lake City, Utah (co-presenter: Jason Edwards)
Looking for something more? Let me know!