
HZO 4M Library
Application Design and Development
HZO’s innovative waterproofing technology can be used with virtually any electronic component. The process, however, differs from device to device, and keeping track of dozens of methods was proving to be a real bottleneck for the company. Through my firm, I designed and supervised the development of 4M Library, a web-based repository of waterproofing processes.
01. Situation
HZO has developed specialized techniques for waterproofing, testing them on hundreds of devices and components. Before this project, these results were recorded in individual documents and stored on an internal file system, making them difficult to search, access, and download when offsite. Information wasn’t being shared widely or updated regularly, testing work was being duplicated, and the best techniques weren’t being applied consistently across all components and devices. As more and more companies approached HZO to waterproof their devices, the company was finding it harder and harder to keep up.
A custom, web-based repository of instructions and devices would help them standardize procedures, share best practices, and make it easier for employees and clients to securely access this library of materials, methods, manufacturers, and machines: the four M’s of the 4M Library.
02. Success through iteration
I began the project by talking to users: the scientists and technicians who would be using the system. I wanted to understand the business rules and functionality the completed solution needed to incorporate, and, more importantly, what problems it needed to solve for them.
Developing a custom web application was a completely new process for HZO, and I wanted to make sure they didn’t spend money on things that weren’t important, so we took an iterative approach. I explained agile development, and suggested that we decide on some basic, high-priority features that could be deployed and tested first, before tackling some of their more robust ideas later. They liked it, because they saw how an iterative design process would not only give them something to respond to sooner, they could also deliver some quick “wins” to upper management who weren’t so sold on the idea of a custom, web-based tool.
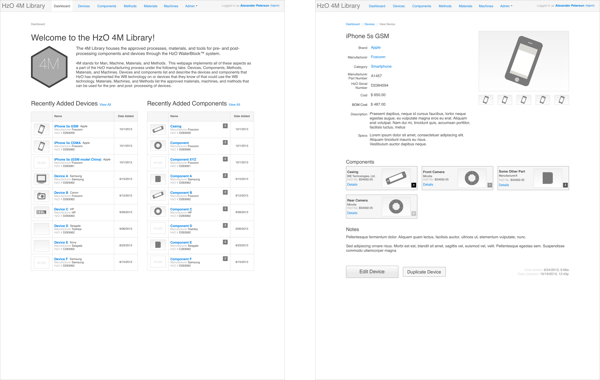
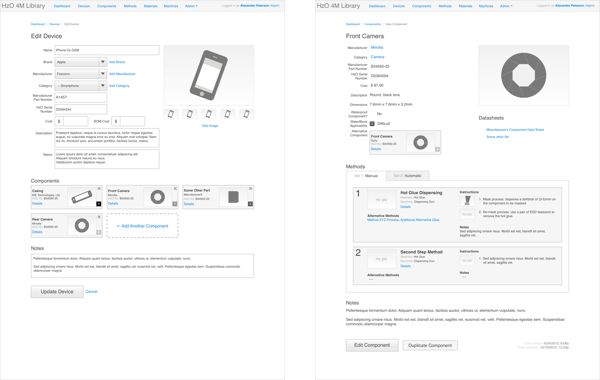
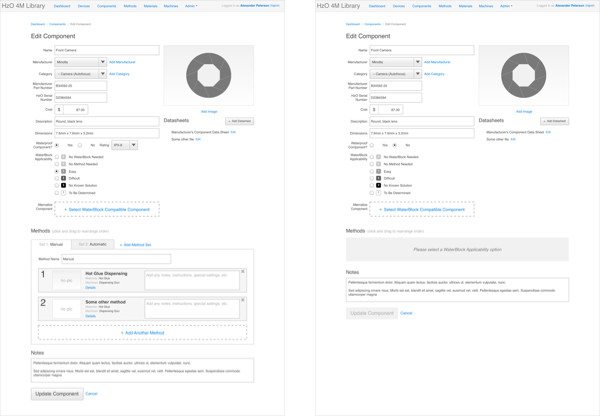
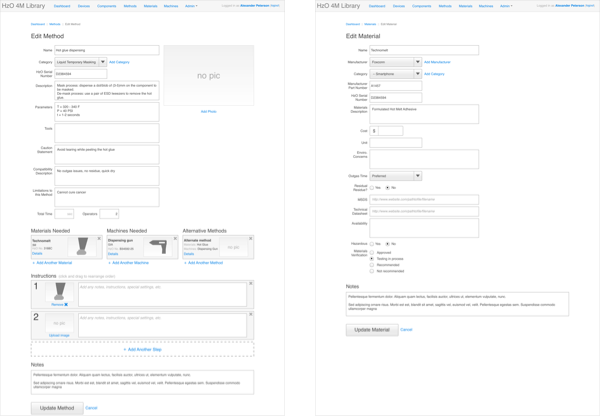
Together, we prioritized functionality, and I translated those into technical specifications for the remote development team. While the specs were also helpful for review with the HZO team, I knew that having something more visual to look at would produce even more comments and direction. So I created a bunch of wireframes and then dropped them into InVision to simulate how someone would click through the app. This helped the folks at HZO test how certain things should work or behave before we’d written any code.




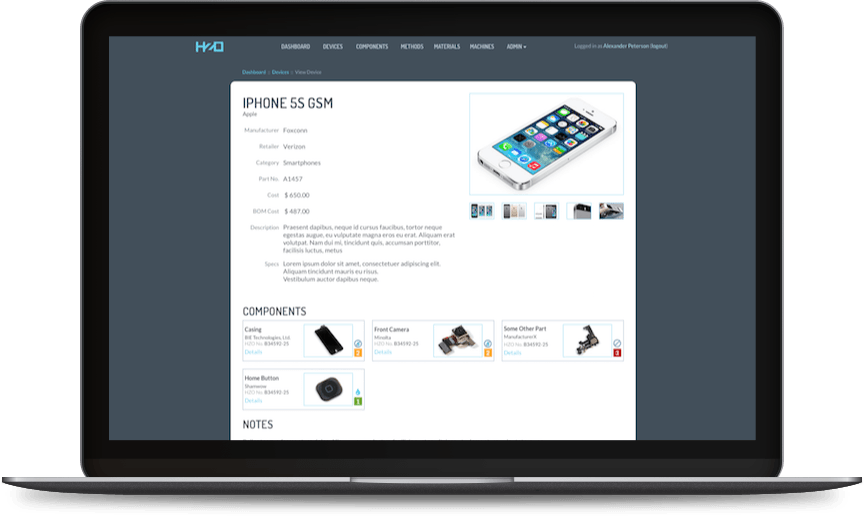
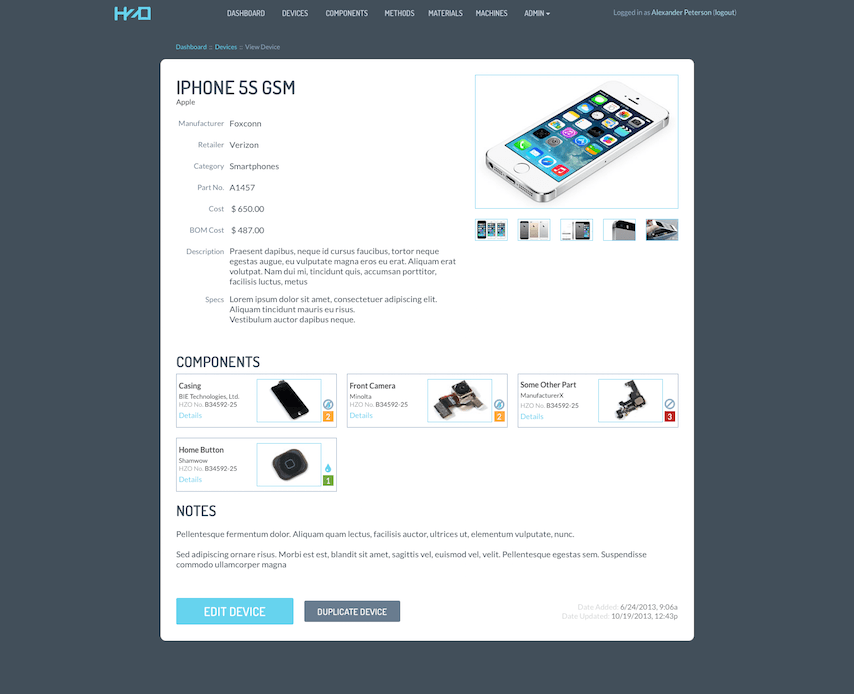
I then created a design comp of a representative page of the site following their branding guidelines, which was quickly approved. Rather than mock up other pages however, I moved straight into responsive HTML/CSS. This would not only save time for the developers, it would ensure the interactions I wanted and HZO expected were the same.

03. Soft launch and PDF printing
Speaking of developers, my company Steeple Ashton is basically a one-man band. Apart from the work I do on my own, I cultivate relationships with freelance developers and code shops who can provide specific skills and abilities. In the case of the 4M Library, I turned to one of my long-time Rails devs who started to iteratively deliver functionality for adding devices and components, describing waterproofing methods, uploading photos, administering manufacturers, and so forth.
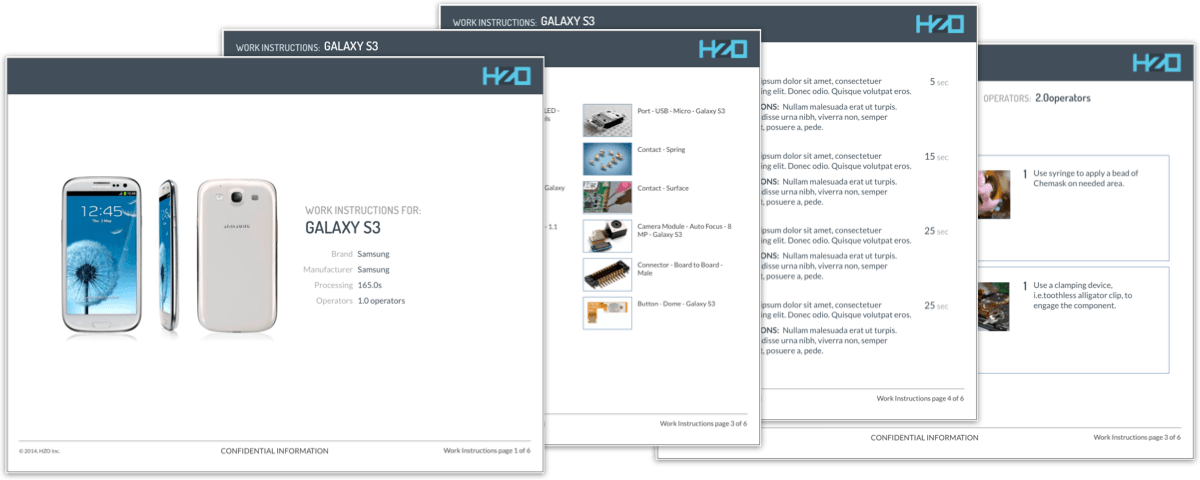
The HZO team were able to test the new functionality each time and soon felt comfortable launching the library as an internal beta. During this period, we gathered feedback from various users on what was working and what wasn’t, and revised the priorities accordingly for the next major phase. Apart from minor tweaks and adjustments, one priority that moved to the top of the list was the ability to generate PDF instructions.
The initial version of the library used print stylesheets to create printer-friendly versions of pages, but we had no way of knowing which web browser users had. So we experimented with various PDF generator tools that would produce more consistent results and implemented one, much to the client’s delight.

04. A process redesign
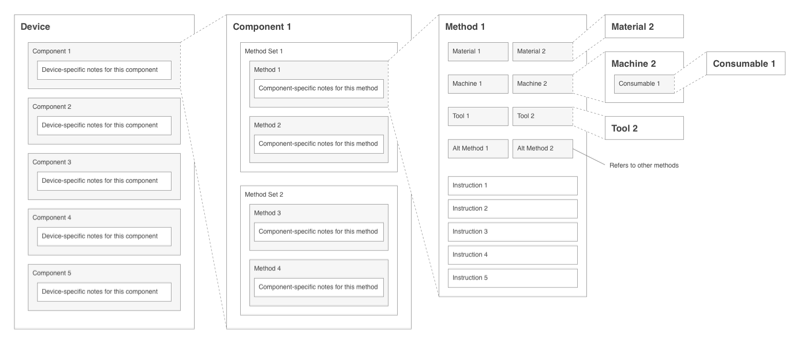
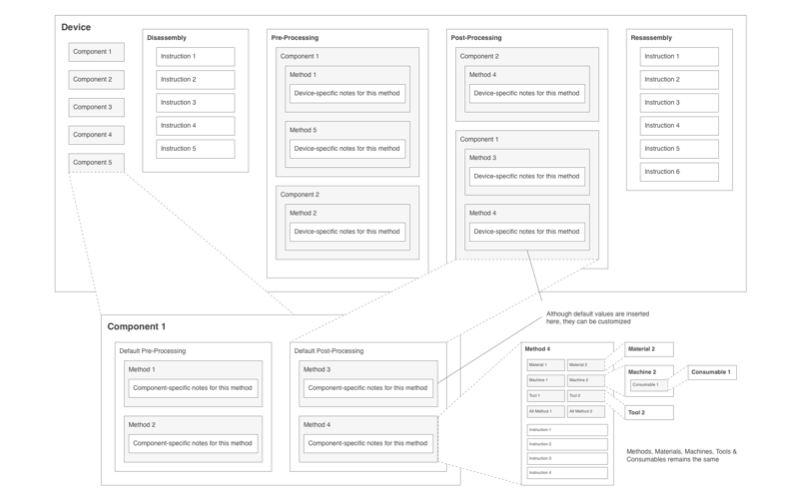
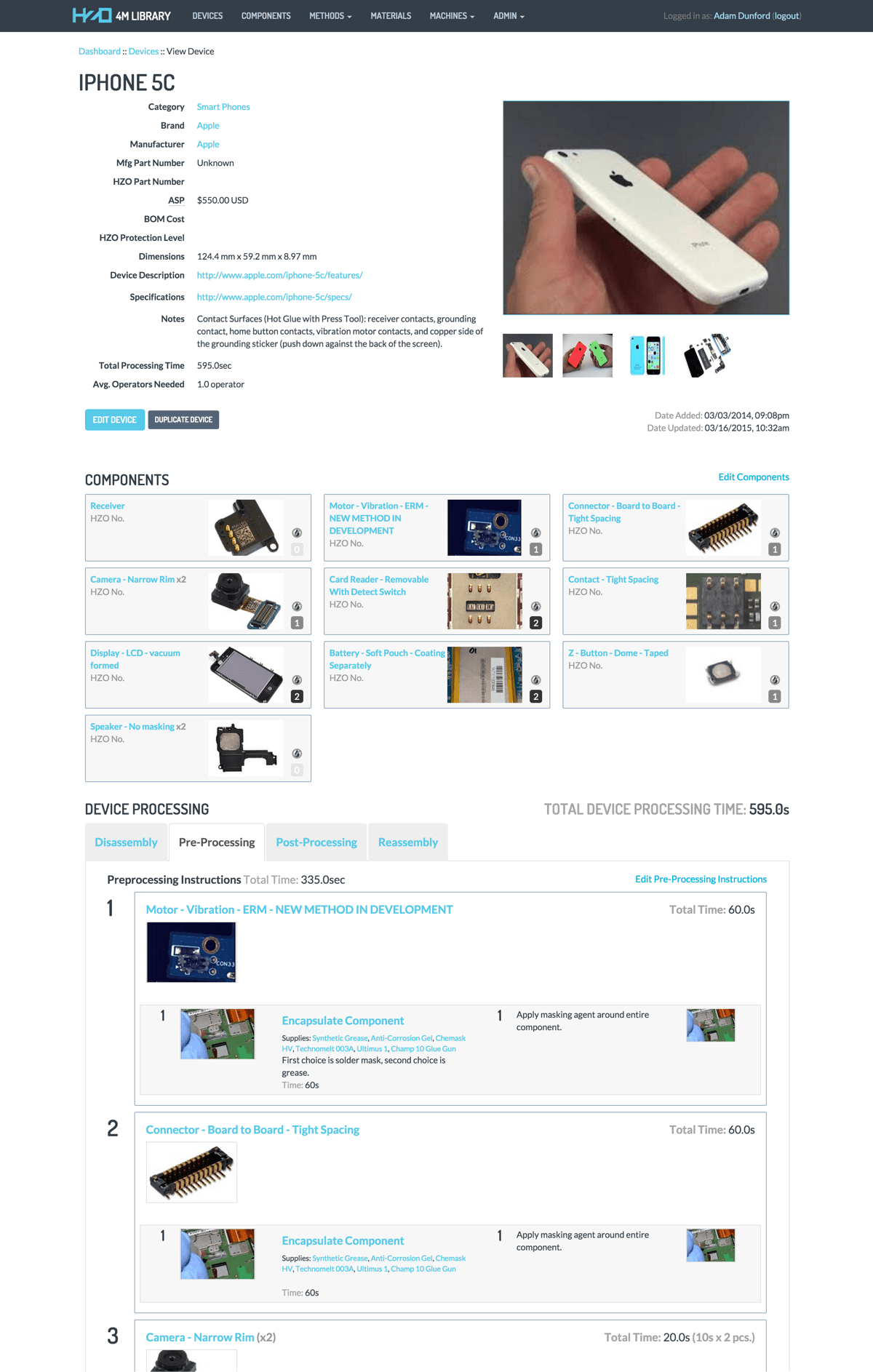
Around this time, another feature request emerged, one that required a complete redesign of how the system handled the entire waterproofing process. The way the 4M Library was originally designed, each component would include a list of methods used to apply waterproofing. When adding a device to the library, one would simply select a component and all the methods would come along in one fairly linear path.

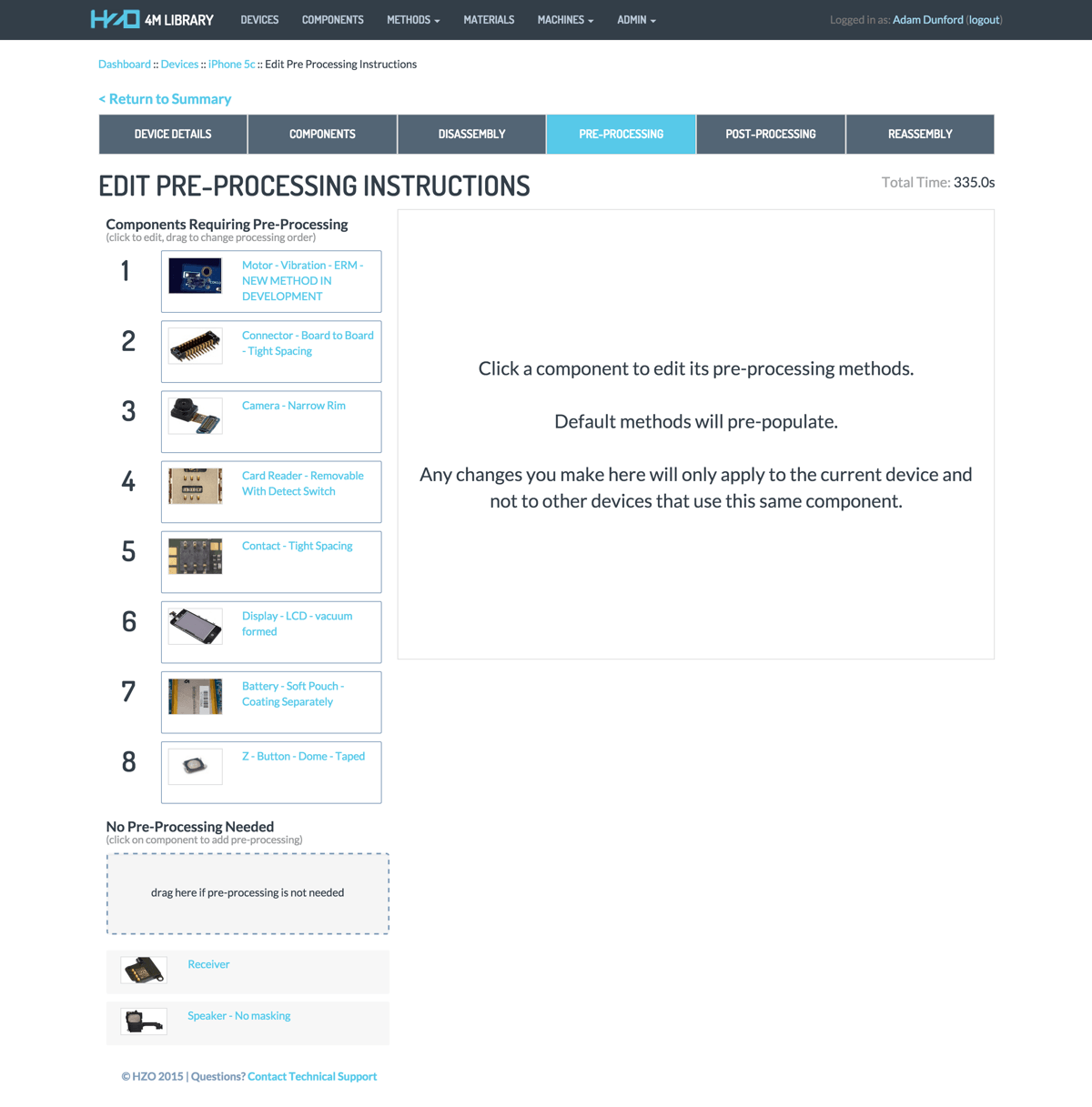
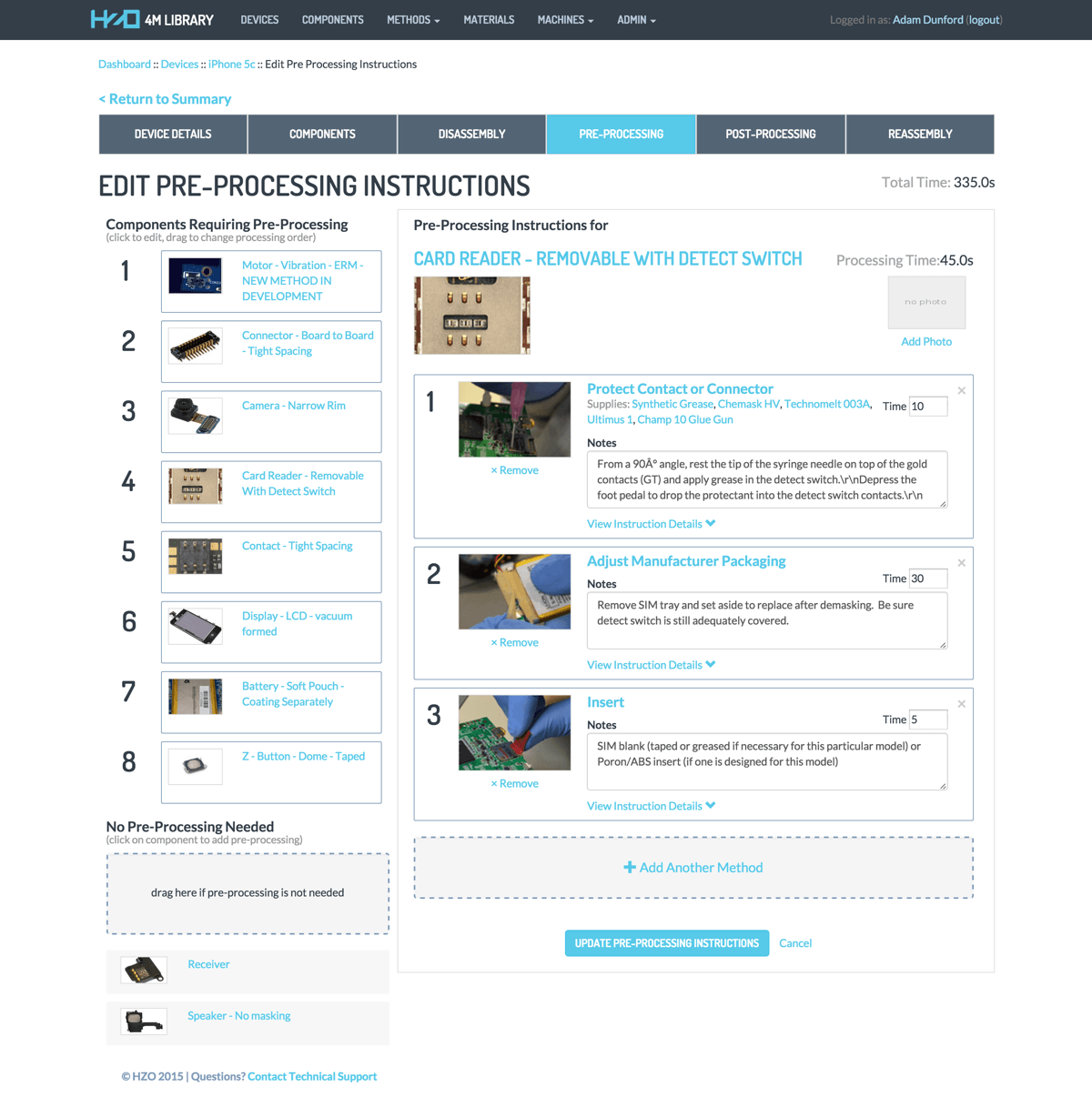
It turned out that the technicians needed more explicit instructions for pre-processing the components before applying waterproofing methods, as well as post-processing to clean and prep the components afterwards. And if that weren’t enough, they also needed instructions with the devices themselves to describe disassembly and reassembly of the components.

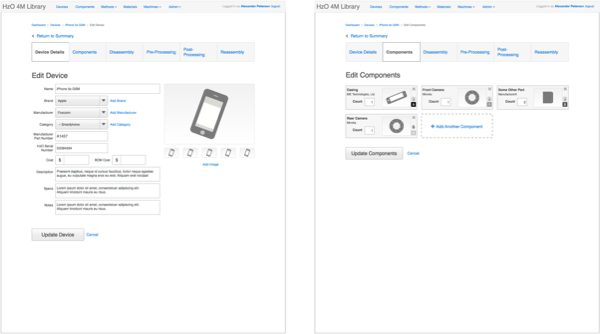
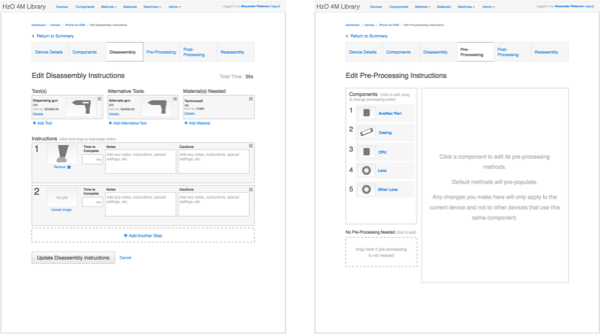
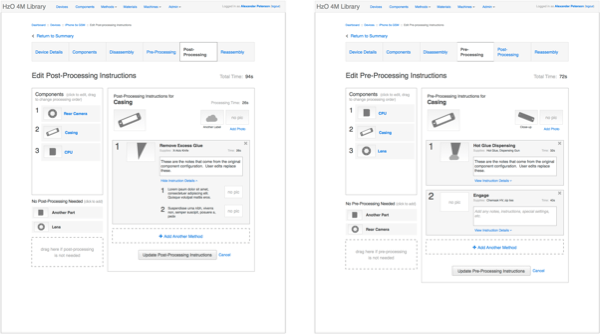
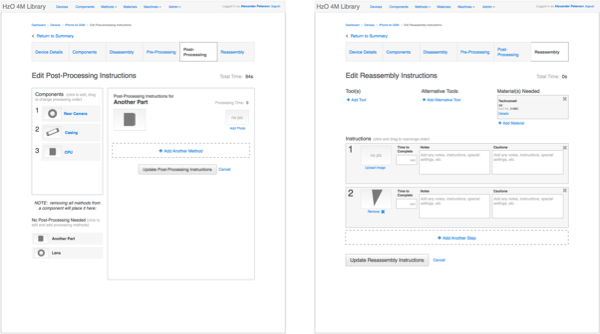
Figuring out exactly how to implement these changes and having them make sense meant returning to wireframes to rapidly iterate through possible solutions and testing them with technicians. From their feedback, we decided a wizard-style approach, with multiple steps, would best separate the needed elements without having it be overwhelming on a single page.




05. Responding to a setback in development
With that resolved, work on this next phase was humming along when the developer suddenly dropped off the face of the earth. I manage projects using Trello for project management, Dropbox for file sharing, Git for code, and Skype and email for communication. It works pretty well, so when he no longer showed up on Skype or responded to emails, I feared the worst. After a week, he resurfaced and described some personal issues that were going to prevent him from completing the project. Crap.
I was relieved he was alive and getting help, yet I was stuck in a bad spot. I had to quickly find a new team, vet them to see if they could do the work, get them up to speed on the project, and hopefully use the code that my other dev had already produced. I explained the situation to the folks at HZO and they were completely understanding—they were happy with the quick progress we’d been making so far, were pleased to be kept in the loop about what was going on, and they trusted I would deliver despite the serious obstacle. What a great thing trust is!
And what a great thing it was to have produced the technical specs, data design, wireframes, and HTML/CSS that could support the further development of the 4M Library. When I found a new dev team, they were able to use these assets along with the existing code to continue development and complete the development of this and all other expected functionality.




06. Deployment to production, the project completes
Just as version 1.0 was launching, a new IT manager at HZO decided they wanted the entire application brought in-house and migrated from Linux boxes running PostgreSQL to IIS running MS SQL Server. Fortunately, the dev team had those skills to make the migration, so we were able to successfully transition the project to the client. When they officially launched the 4M Library for production work, we were successfully off the project.